At some point in the lifespan of your website, a visitor is going to come across a 404-error website page. Perhaps the user has bookmarked an old page, typed in the wrong URL, or clicked a broken link because of a discontinued product. Whatever the reason, when the visitor hits the 404 page, you want it to be a funnel back into your website or you risk losing that visitor to your competition. But what is a 404 page? And why is one so important? This article is a beginner’s guide on 404 pages.
What Exactly Is a 404 Website Page?
A 404 is an error that is displayed when the server fails to locate the page or file that the user requests. Google defines a 404 as “an error page a user sees when they try to reach a non-existent page on your website (because they’ve clicked on a broken link, the page has been deleted or they’ve mistyped a URL).”
The 404 forms a dead end for the visitor; since they can do nothing else but return to the homepage or go to a different site. Therefore, 404 pages can be a serious tool for misguided visitors. When done creatively and with purpose, a 404 page can help retain a visitor.
You might be thinking, why do I need a 404 page when I can simply fix all my broken links? That is true, but as your website grows, you will not be able to identify all your broken links right away. There is a good chance that your visitors will encounter them before you do.
What Does a 404 Page Include?
- Tell visitors clearly that the page they are looking for cannot be found. Use language that is friendly and inviting
- Make sure your 404 page uses the same look and feel (including navigation) as the rest of your site
- Consider adding links to your most popular articles or posts, as well as a link to your site’s home page
- Think about providing a way for users to report a broken link.
Top tip: No matter how beautiful and useful your custom 404 page is, you probably do not want it to appear in search engine search results. To prevent 404 pages from being indexed by Google and other search engines, make sure that your web server returns an actual 404 HTTP status code when a missing page is requested.
Troubleshooting 404 Errors
While having a 404 page in place for such inevitable occurrences is useful, you still want to monitor your errors. Google Analytics and Google Search Console (GSC) provide opportunities to report and track your 404 errors.
Top tip: Tracking 404 errors with GSC offers a report of site errors (including 404s) that were spotted by Google’s crawlers. However, there are some limitations: those errors are logged by the Googlebot crawler and not the user. We recommend Sitebulb or Screaming Frog SEO Spider to track all your website errors.
How To Add a Custom 404 Page?
Creating a custom 404 page is easy but does require a little coding and design. You begin by creating a new webpage on your site (either on your CMS such as WordPress, or a regular HTML page/PHP script).
Top tip: The easiest way to create a 404 page on WordPress is by installing a plugin. Then you can simply choose any page in your WordPress editor and make it the default 404 page.
Great Examples of 404 Pages in 2021
A visually appealing, user-friendly 404 error page shows visitors that you care about their experience and are interested in keeping them on your website. When done well, a good 404 page helps users forgive you for the error (even if it was their own fault by typing the URL in wrong) and keeps them on your website. Below are some great examples of 404 pages done well:

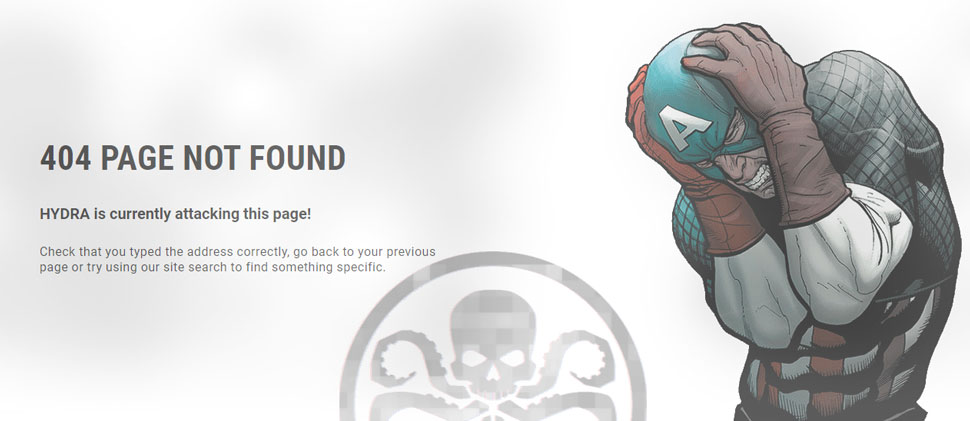
Marvel’s has multiple versions of its 404 pages, which are all themed around the MCU. Check out the page to see which one you get.

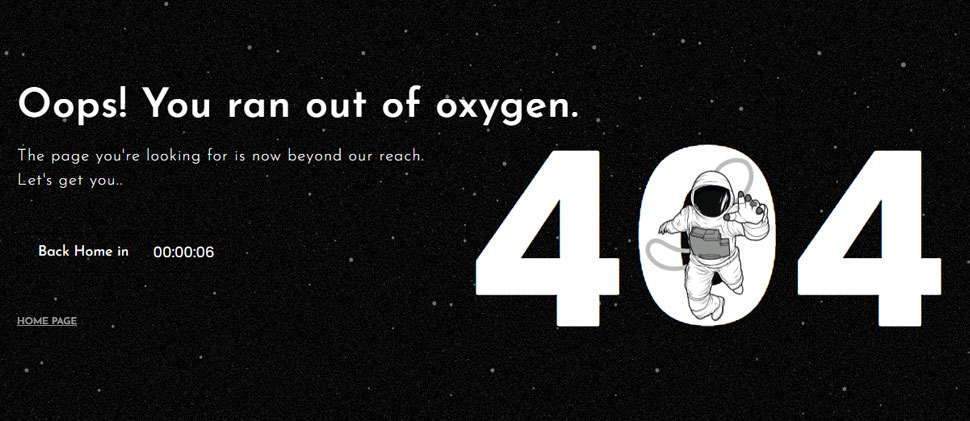
This 404 page is from Mantra Labs. There is a timer counting down to you being directed back to the homepage which I think is really cool.

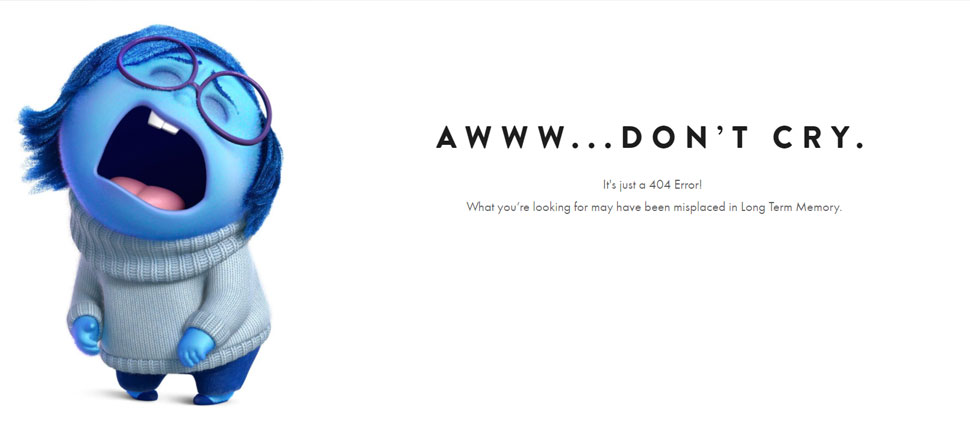
Pixar’s 404 page. Simple, straightforward and does the job.

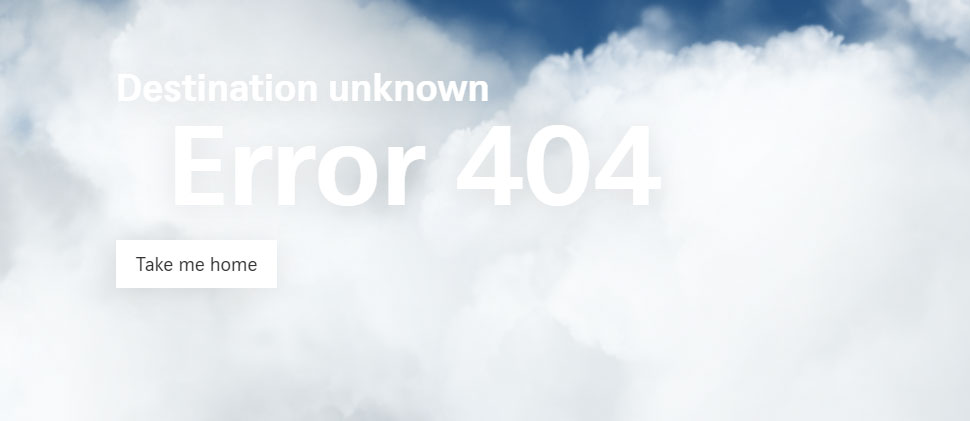
Swiss Airline 404 Page.

This 404 page includes an interactive video game for users.

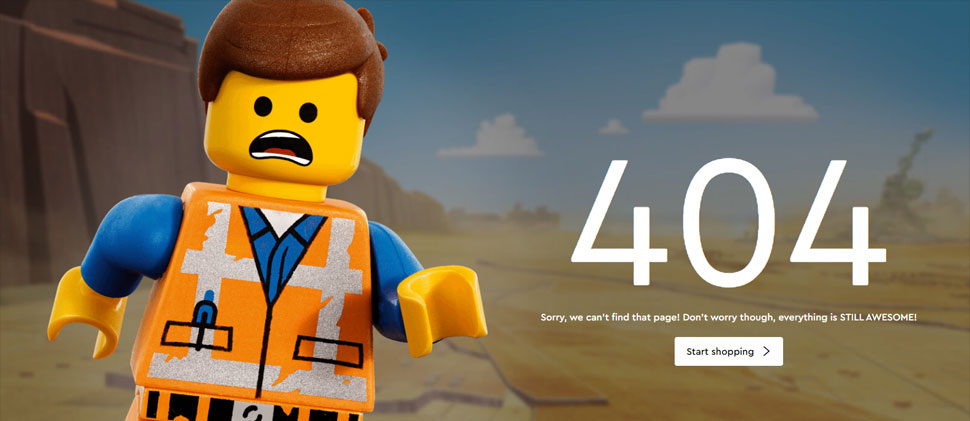
Lego keeps it light with a large image and text “Sorry we can’t find that page! Don’t worry, though everything is STILL AWESOME!” which is a reference to a song from the Lego Movie. They also offer a link to their shop to keep users on-site.
Conclusion
Creating 404 pages may not be at the top of your list when designing a website, but the best ones work to convey brand identity and keep visitors entertained. While reaching a 404 page in any instance can be frustrating, landing on an interesting, navigable page can be a nice surprise to lost visitors.
We have helped various businesses create and grow their digital presences online. In some cases, business owners are hesitant to get online because they feel they are not tech-savvy enough and do not understand how to manage a website. Other times, businesses are concerned about the price. The good news is that there is a solution. We offer quality web design services, online marketing, SEO, and graphic design services in and around Wrexham and the North West. If you are interested in working with us, please get in touch and let us see what we could do for you.




