Google is increasingly putting the user experience first. While expertise, authoritativeness, and trustworthiness (Google E-A-T) played a central role in 2020, the Core Web Vitals will become an official ranking factor in May 2021. Google has said that page experience ranking signals, based on Core Web Vitals, will be applied globally on all browsers on mobile devices.
In the past, Google has rarely announced algorithm updates before release, so this is predicted to have a significant impact on how Google ranks websites. The impact on individual websites may be minimal, especially for industries that have already prioritised page load times and quality UX, but may be significant to niche ecommerce websites, news blogs and more with outdated user experiences.
Google is continuing their charge of improving mobile web performance. Starting with the shift to https (helping to remove the stigma surrounding purchasing on unsecure networks) and then the change to mobile-first indexing, Google has made it clear that mobile search is the future. Now, through rewarding fast loading sites, Google is laying out the roadmap for successful online businesses and websites. So, what does that mean for your website? We have put together an overview of the most important information which you can find below:
What Are Core Web Vitals?
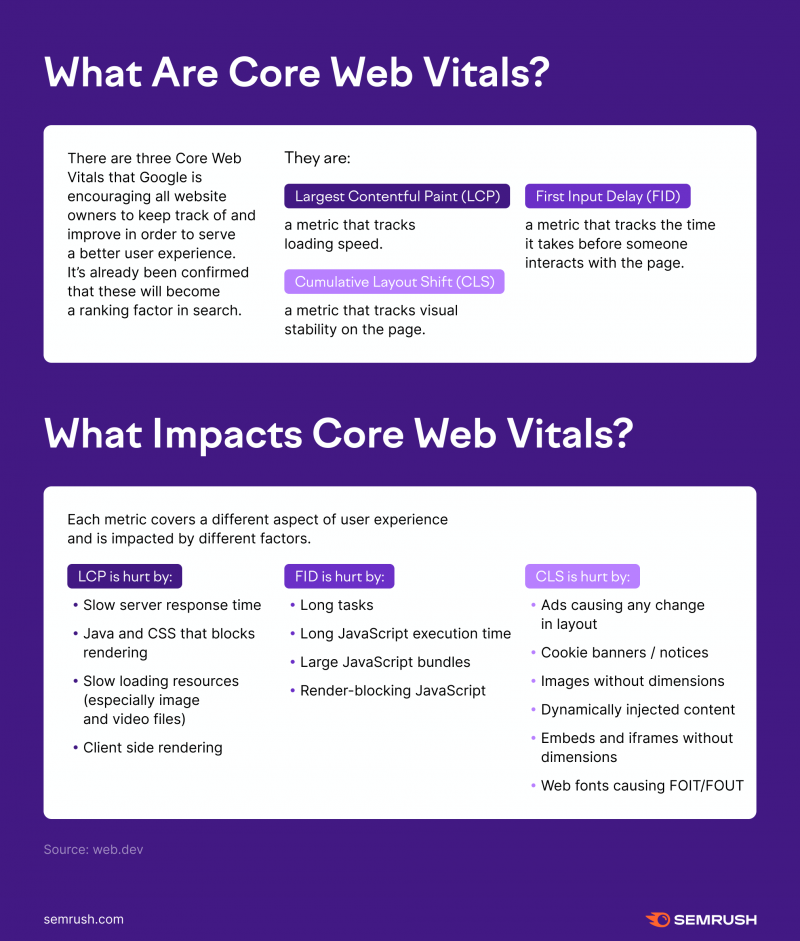
Core Web Vitals are a set of specific factors that Google considers important in a webpage’s overall user experience. Core Web Vitals are made up of three specific page speed and user interaction measurements:
- Largest Contentful Paint (LCP)
- Cumulative Layout Shift (CLS)
- First Input Delay (FID)
These are a set of signals that Google will measure to evaluate the page experience for a user. They have also said that they will be adding more “page experience signals” in the future:
“The goal with these updates is to highlight the best experiences and ensure that users can find the information they’re looking for. Our work is ongoing, which is why we plan to incorporate more page experience signals going forward and update them on a yearly basis.” [source]

You can find more information on the three-page speed and user interaction measurements below:
Largest Contentful Paint (LCP)
LCP measures the loading speeds and performance of a web page. Google states that the LCP should occur within 2.5 seconds of when the page first starts loading for optimal loading speeds. Google categorises the measured values as follows:
- Good: less than 2.5 seconds
- Needs improvement: between 2.5 and 4 seconds.
- Poor: longer than 4 seconds.
Cumulative Layout Shift (CLS)
CLS measures visual stability. Large and complex websites stagger loading sections of content which can shift the users view. CLS therefore refers to the time it takes for all elements, e.g. clickable links, or text sections, to move into their final place and no longer move around.
- Good: less than 100 milliseconds
- Needs improvement: between 100 and 250 milliseconds.
- Poor: longer than 250 milliseconds.
First Input Delay (FID)
This value measures the time from when a user first interacts with a page (i.e. when they click a link, tap on a button, or use a custom, JavaScript-powered control) to the time when the browser is actually able to respond to that interaction.
- Good: less than 100 milliseconds
- Needs improvement: up to 300 milliseconds.
- Poor: longer than 300 milliseconds.
What Impact Will the Core Web Vitals Update Have?
As with all updates Google roll out, it is hard to predict what the impact Core Web Vitals will have on websites across the Internet. Broadly speaking, websites with a poor page experience are likely to rank less well for competitive terms than those with a better page experience. Why would Google send users to a website which will frustrate them when they could send them to a website which is more pleasurable to use?
Google has directly announced multiple times over the past year that this update is coming and that website owners should be ready. Anytime Google makes an official statement on an upcoming ranking factor or algorithm update, it is important. I think over time this will become a significant update, and one of the official announcements by Google below only helps to reiterate my thoughts:
“We believe that by incorporating these new signals into Search, we’ll help make the web better for everyone. We hope that sharing our roadmap for the page experience updates and launching supporting tools ahead of time will help the diverse ecosystem of web creators, developers, and businesses to improve and deliver more delightful user experiences.”
SEO expert Marie Haynes also suggests that, if content quality is similar, page experience could give you the edge:
“Google spokespersons have noted several times that some of signals are often taken as tie-breakers […] However, as outlined in the announcement, having good page experience can help Google make ranking decisions when choosing between high quality content that is largely similar. Our interpretation is that if you have comparable content to your competitors, having good page experience could help you move the needle into higher ranking positions.”
How Can You Measure the Core Web Vitals?
You can find your Core Web Vitals metrics via a range of tools including PageSpeed Insights, Search Console and Lighthouse. If you are not familiar with these tools your easiest option is to enter your site’s URL into the PageSpeed Insights tool.
How To Start Optimising For Core Web Vitals
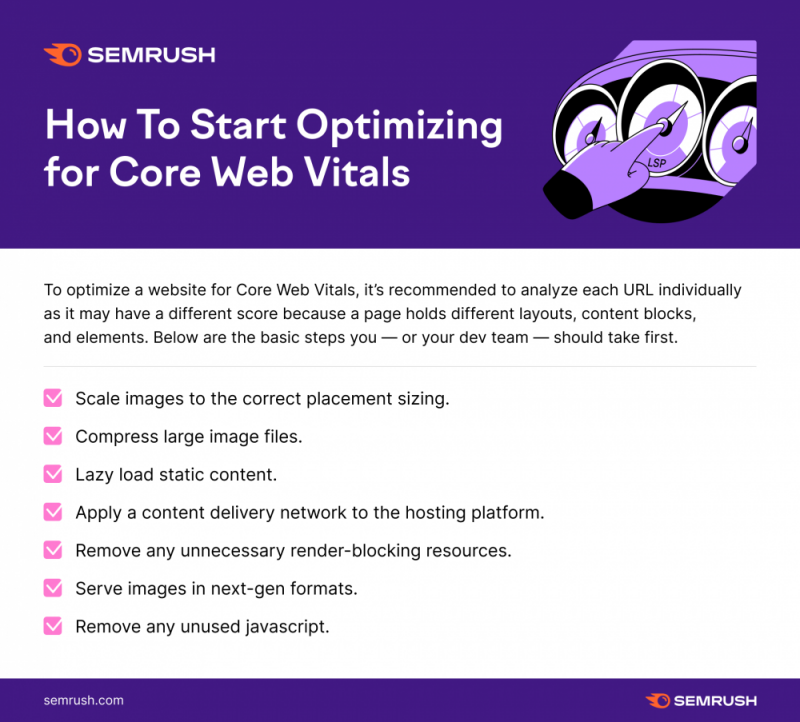
To optimise a website for Core Web Vitals, it is recommended to analyse each URL individually as it may have a different score because a page holds different layouts, content blocks, and elements. Below are the basic steps you should take first:
- Scale images to the correct placement sizing
- Compress large image files.
- Lazy load static content
- Apply a content delivery network to the hosting platform.
- Remove any unnecessary render-blocking resources.
- Serve images in next-gen formats.
- Remove any unused JavaScript.

Conclusion
If you want your site to perform well in Google, we recommend auditing your current page experience performance and that of your competitors. This will help you to see how much time you will need to invest to stay ahead of the update. The good news is that these metrics are easy to test.
Please contact us for more information on how we can help improve your websites performance.




